Grafikler elimizdeki ham veriyi görselleştirme ve daha hızlı anlayıp yorumlamamızı sağlayan en güçlü araçlardandır.
Hatta Excelle o kadar bütünleşmiştir ki, birçok Excel kitabı/sitesi logosunda
veya giriş görselinde bir grafik kullanır.
Bu kadar bilindik oldukları
ve bu siteyi inceleyenlerin temel grafik bilgilerine sahip olduklarını
düşündüğüm için bunlar hakkında genel bilgileri burada vermeyeceğim. Onun yerine
birkaç püf noktası ve önemli birkaç grafik türüne değineceğim.
Bu ilk kısımda gerek kendi deneyimlerimden, gerekse grafik gurularının
tavsiyelerinden ortaya çıkan tavsiyeleri bulacaksınız.
Grafikleri, elmizdeki datanın dış dünyaya açılan kapısı olarak görebiliriz.
Bu nedenle onları ihmal etmemek ve gereken önemi
vermek lazım gelir. Zira binbir zorlukla ürettiğiniz(belki uzun bir SQL yazdınız,
Excel içine gömdünüz, Excelde bunu otomatize etmek için yine uzunca bir makro
yazdınız v.s) datayı zayıf bir şekilde sunarsanız emekleriniz heba olabilir.
Özetle işin pazarlamasını iyi yapmamız gerekiyor. Bu, aynı zamanda
insanların sizi sadece "Datacı" etiketiyle yaftalamalarını da engellemiş
olur :)
Şimdi tavsiyelere bakalım.
Doğru grafik türü
Öncelikle doğru grafik türünü seçerek başlayalım. Bu, çoğu durumda çubuk veya çizgi grafik olacaktır. Kategorilerin
birbirine göre durumu daha çok çubuk grafikle gösterilirken trendler ise
daha çok çizgi grafik olarak gösterilmektedir.
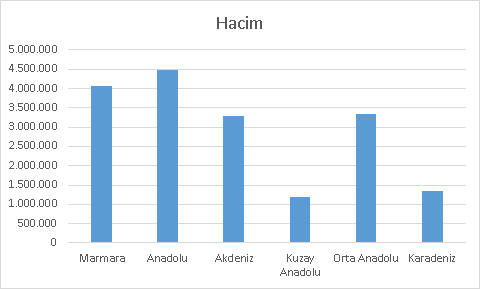
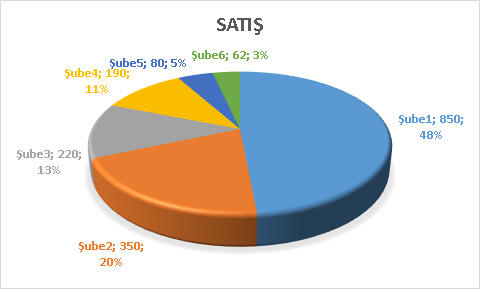
Aşağıda bölgelerin hacimsel grafiği bulunmakta.

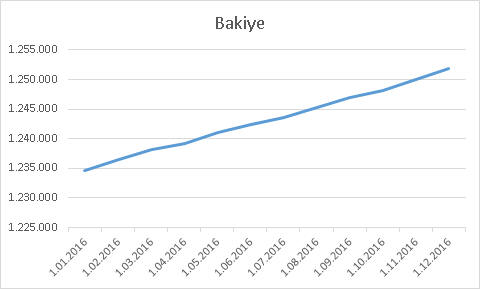
Trend örneği ise şöyle olacaktır.

Ancak her trend grafiği illa çizgi grafik olmak zorunda değil. Bu örnekte
sürekli üzerine eklenen(arada istisnalar olabilir, sezonsallık v.s nedeniyle
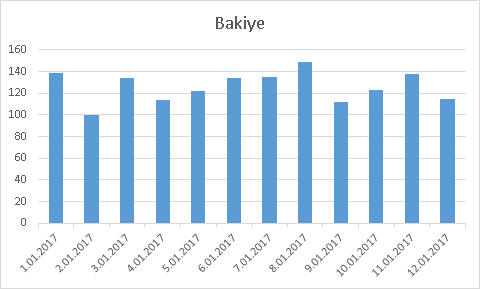
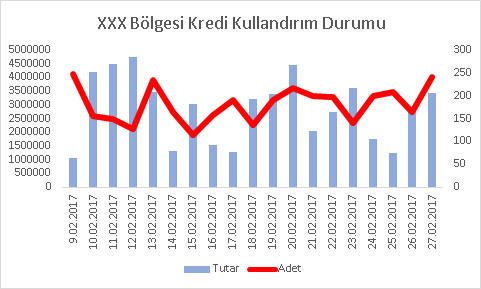
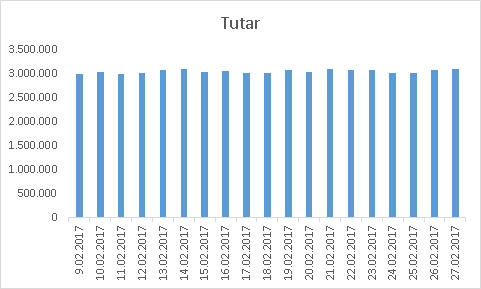
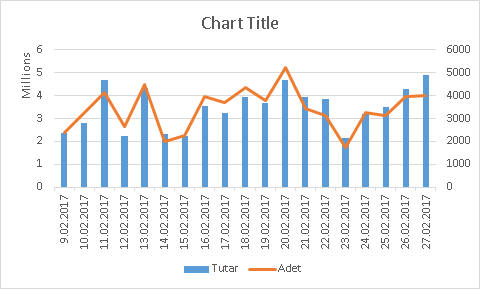
düşüş) türde bir trend sözkonusu. Ancak aşağıdaki gibi günlük satış trendi
dalgalanan bir yapıda olabileceği için bunu çubuk olarak izlemek daha uygun
olacaktır. Zira buna bir de aşağıda göreceğimiz gibi ortalama çizgisi de
eklemek istenmesi muhtemeldir, iki çizgi de genelde çok şık durmaz.

Bazen de Çubuk ve Çizginin bir kombinasyonu da gösterilebilir.
Aşağıda
bunun nasıl yapıldığı ayrıca gösterilecektir.
Eğer karşılaştırma yapacağınız bir data kümesi varsa ve bu küme çok
kalabalık değilse, ve bunlardan özellikle biri diğerlerinden önemli ölçüde
büyükse Pie grafikler de seçilebilir.

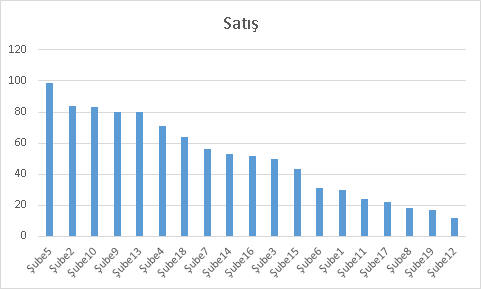
Sıralama şekli
Eğer, kategorideki eleman sayısı çok fazlaysa alfabetik gösterim yerine
rakama göre sıralanmış şekilde gösterim daha uygun olabilir.

Arkaplan çizgilerini kaldırın
Arkaplan çizgileri(Gridlines) çok zaruri değilse kaldıralım.

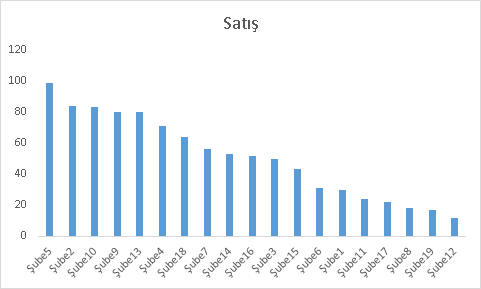
Grafiklerimiz bu yukardaki kadar basit olmayacaktır, bunlara ortalama
çizigisi, trend çizgisi gibi diğer unsurlar da eklendiğinde arkaplan
çizgileri iyice kalabalık olur, o zaman mutlaka kaldırın.
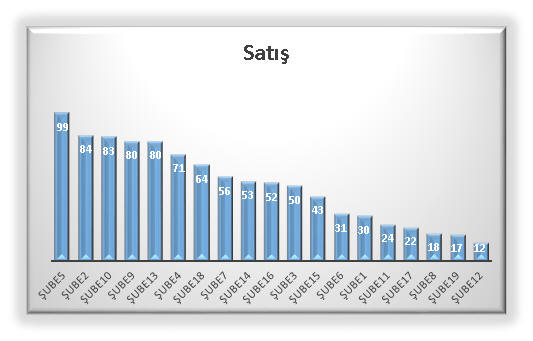
Aşırı formatlamadan uzak durun
Aşırı renklendirme, arkaplan deseni ekleme, 3D efektleri abartma gibi
yolalra başvurmayın. Bunları dozunda
kullanmak iyi bir fikirken aşırı kullanım grafiğinizi, makyajı abartmış
kokoş bir kadına benzetebilir. Özetle, Grafiğinizin güzelliğini aşırı
makyajla berbat etmeyin.
Aşağıdaki gibi orta karar bir formatlama yeterli olacaktır.

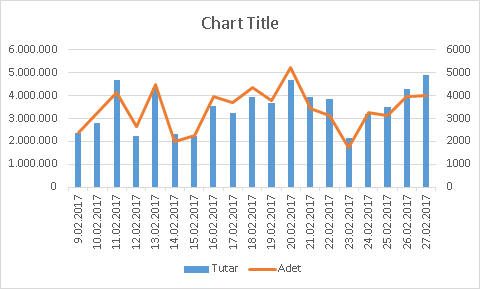
Öne çıkarmak istediğiniz grafiğin rengini ve ağırlığını da daha çarpıcı
hale getirebilirsiniz. Aşağıda iki eksenli grafikteki gibi.(Farkettiyseniz
ben kırmızı çizgiyi biraz abarttım, işte bu aşırı makyajdır, bundan bir ton
daha ince olabilir)

Legend kullanmalı mı kullanmamalı mı
Tek boyutlu bir grafikse kesinlikle kullanmayın. Gerekirse Başlık içinde
boyut ismini geçirin. İki boyutlu grafiklerde özellikle combo(2 eksenli)
grafikse neyin ne olduğu belliyse yine Legend kullanmanıza gerek yoktur.
Mesela aşağıdaki grafikte sol eksen büyük rakamlara aittir ve bunlar
kredi kullandırım tutarını gösterirken, sağ eksen kullandırım adedini
gösterir ve çizgi ile gösterilir. Genelde Büyük rakamlar çubukla, küçük
rakamlar çizgi ile gösterilebilir.(Bu bir norm değildir, sadece bizim
kurumdaki genel kullanım şeklidir, sizin dünyanızda tersi durum da olabilir)

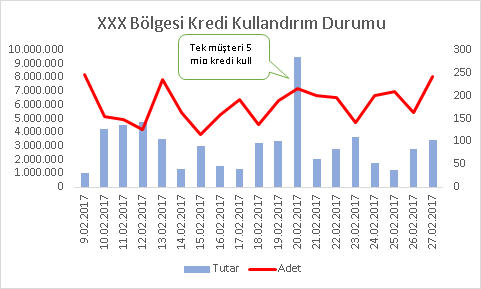
Gerekli yerlerde not kutuları kullanın
Soru işareti olabilecek yerlerde(aşırı dalgalanma gibi) gerekli açıklamaları mümkünse grafik
üzerinde gösterin. Böyle birden fazla durum varsa grafik üzerinden göstermek
yerine, grafik altında dipnot olarak gösterilebilir.

Ölçeklendirmeye dikkat edin
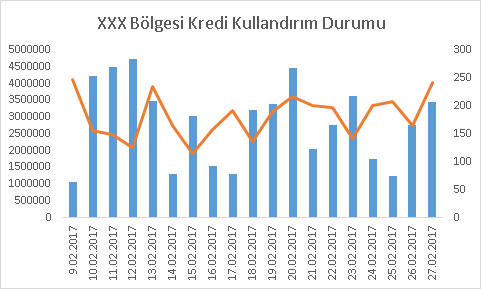
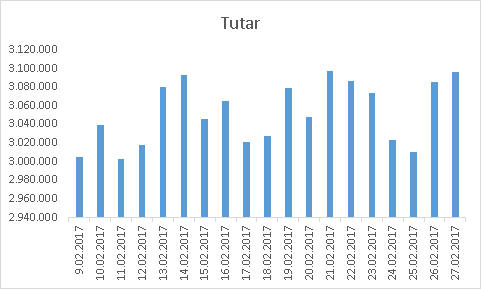
Aşağıdaki grafiğe baktığımızda sanki günler arasında çok dalgalanma
varmış gibi görünüyor. Bu, dataya çubuk grafik şablonu uyguladığımda çıkan
otomatik grafikti. Y eksenine bakacak olursanız en küçük değer 2.940.000'tan
başlıyor.

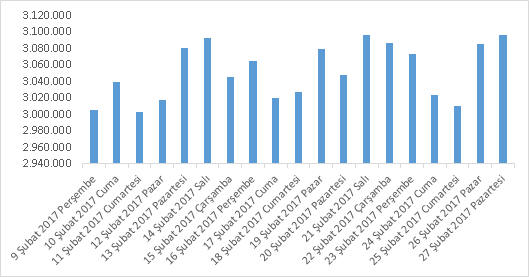
Halbuki başlangıç noktasını 0'a çekersek o kadar da bir dalgalanma
olmadığını görebiliriz.

Hangi durumlarda başlangıç değerinin 0, hangi durumlarda ise daha yukarda
bir değer olacağını iyi netleştirin.
İnsanların kafasını yana yatırtmayın
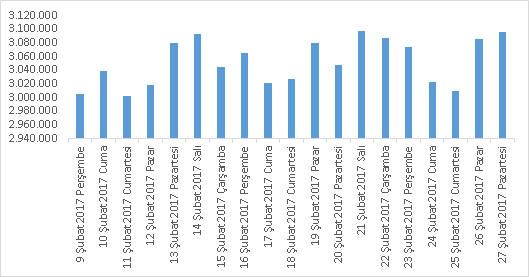
Eksenlerdeki kategori isimlerinin uzun olduğu durumlarda eğimli gösterim
şeklini tercih etmeyin. Mesela aşağıda grafik çok şık görünmüyor.

Alternatif olarak şunu da denemeyin(Her ne kadar yukarıdaki bazı örneklerde
bu şekilde kullanmış olsam da)

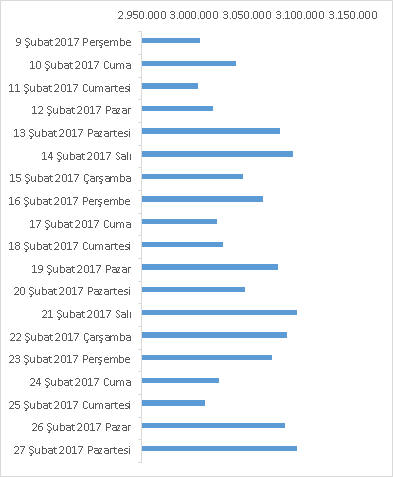
Onun yerine biraz daha basit düşünüp grafiği yatay çubuklar şekline
dönüştürebilirsiniz. Duruma göre Axis'te Dates in reverse order
seçeneğini işaretlemeniz gerekebilir.
Tabi bu seçeneği kullandığınızda da grafiğin aşağı doğru çok fazla
uzamamasına dikkat etmelisiniz.

İki eksenli grafik çizimi
İki eksenli grafik yapmak 2013 öncesi versiyona kadar biraz
uğraştırıcıydı. Hani ilk bakışta nasıl yapılacağını bilemediğniz, mulaka
araştırmanız gereken konulardan biriydi. Ama sağolsun Microsofttaki
geliştiriciler her yeni sürümde işleri biraz daha basitleştiriyor ve ilave
araştırma yapmadan kullanılabilecek tarzda araçlar geliştiriyorlar. 2
eksenli grafikler de bulardan biri. Bunun için tek yapmanız gereken mevcut
alışkanlıklarınızın dışına çıkmak ve "ne yenilikler varmış" diye yeni
versiyonu şöyle bi kurcalamak.
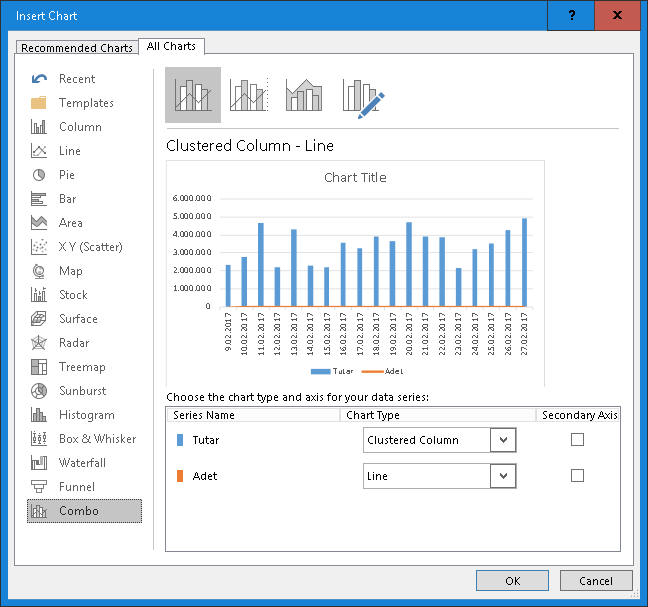
Excel 2013 kullandığı halde aşağıdaki bu grafik türünü (2 eksenli)
görmeyen veya görüp de içine bakmayan çok kişi olduğuna eminim, hatta
bazılarını tanıyorum bile :)

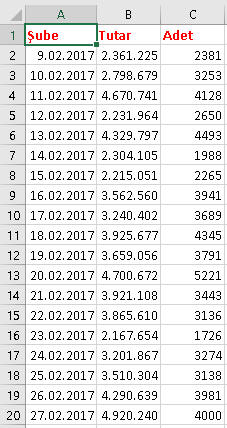
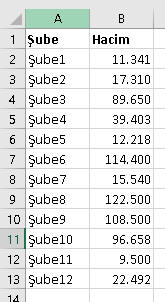
Şimdi şöyle bir data kümemiz olsun.

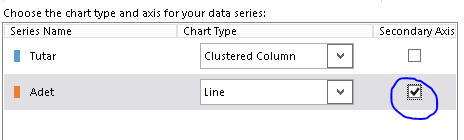
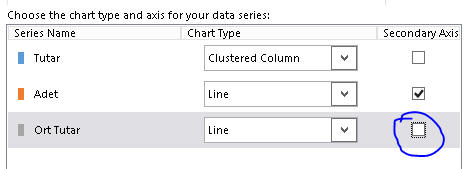
Tek yapmanız gereken hangi alanın çubuk hangisinin çizgi(veya başka
kombinasyonlar da olabilir, ama en yaygını budur) ve bunlardan hangisinin
2.eksen olacağını seçmek.

Sonuç aşağıdaki gibi olacaktır.

İki eksen geldiğinde grafiğin orta alanı iyice daralır, o yüzden
eksenleri uygun metrik dilimde göstermek akıllıca olacaktır. Mesela bu
örnekte 1.ekseni milyonlar halinde gösterelim.
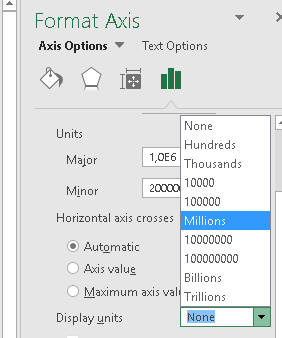
Bunun için bu eksene sağ tıklayıp Format Axis diyoruz ve
Display Units bölümünü Millions olarak değiştiriyoruz.

Ve sonuç:

Not:İsterseniz sağ ekseni de 1000ler şeklinde gösterebilirsiniz.
Ortalama çizgisi ekleme
Microsoft geliştiricileri şüphesiz her yeni versiyonda güzel şeyler
ekliyorlar ancak anlayamadığım şekilde grafiklere ortalama çizgisi ekleme
seçeneğini hala yapmadılar. Bunun için kendi alternatif yöntemlerimizi
geliştirmemiz gerekiyor.
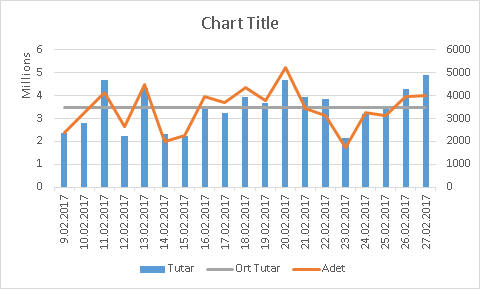
Ortalama çizgisini tek eksenli grafiklerde ekleyebileceğimiz gibi çift
eksenlilere de ekenebilir. Gelin biz bir üstteki çift eksenli grafiğe
ekleyelim.
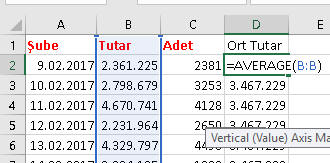
Yapacağımız şey, datamıza yeni bir kolon ekleyip ilgili sütunun
ortalamasını almak olacak.

Sonra grafiğimizin kaynak datasını D kolonuna uzayacak şekilde
genişletelim.

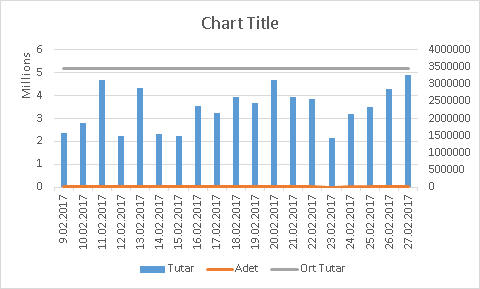
O da ne! İsteğimiz şey olmadı. Tamam, Ort Tutar kolonu istediğimiz gibi
çizgi şeklinde geldi ama yanlış eksende duruyor.

Change Chart Type diyoruz. Ortalama Tutarımız, eksen
türü olarak 2.eksende seçiliydi, bundaki tick işaretini kaldırıyoruz. Bu
kadar.

Şimdi tamamdır.

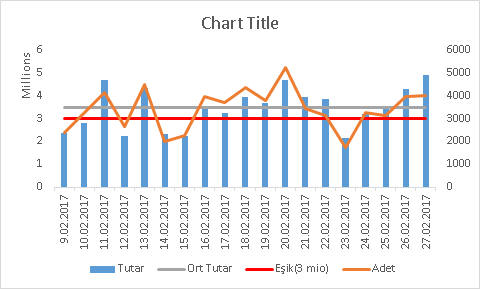
Çizeceğimiz çizgi illa ortalama olmak zorunda değildir. Belirlenen herhangi bir
eşik değer
de grafiğe aynı şekilde eklenebilir. Mesela günlük 3 mio Kullandırım altında
kalınan günleri görmek isterseniz, Ortalama formülü yazdığınız kolona direkt
3.000.000 yazabilrsiniz. Veya hem ortalama hem de eşik değeri ikisni de
kullanabilirsiniz.

Pareto Grafiği ile kümülatif toplam görme(2016)
Bir başka faydalı geliştirme örneği daha. 2016 öncesinde bir pareto
grafiği çizmek için datayı sıralamak ve ilgili datanın yanında iki yardımcı
kolon açmak gerekiyordu. Biri kümülatif toplamı, diğeri kümülatif
yüzdeyi göseren iki kolon. Sonra bunları iki eksenli grafik haline getirmek
gerekiyordu. 2016 versiyonunda bu grafiği tek seferde çizdirebiliyoruz.
Bu arada pareto grafiği de nedir derseniz kısa bir açıklama yapalım, daha
detaylı bilgiyi küçük bir google araştırmasıyla bulabilirsiniz. Pareto
teorisine göre herhangi bir aktivitede bir sonucun %80sini, o aktiviteye
katılanların %20si oluşturur. Mesela bankacılık örneğinde gidersek, bir
şubenini müşterilerinin %20si, o şubenin karının %80ini oluşturur. (Bilgi:bu
durum o şube için iyi bişrşey değildir, zira müşteriler tabana yaygın
durumda değildir. En büyük müşterinin çıkmasıyla şubenin karlılığı altüst
olabilir.) Perakende tarafından örnek verecek olursak, bir marketler
zincirinin karının %80ini, marketlerin %20si oluşturmaktadır. Tabi bu 80-20
kuralı işin teorisi. Pratikteki durumu görmek için bu grafiği çizdirmemiz gerekiyor. Ayrıca banka şubesi örneğinde olduğu gibi çıkan
değerin iyi mi kötü mü olduğunu ayrıca yorumlamak gerekiyor.
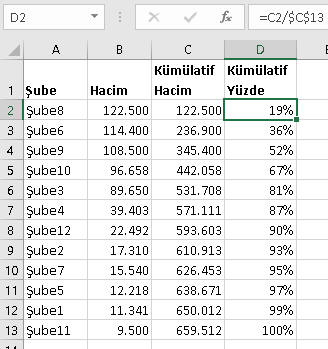
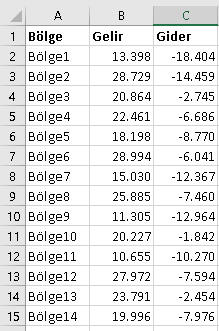
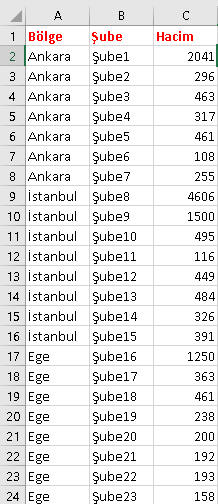
Şimdi önce datamıza bakalım. Bir banka bölge müdürlüğünün şubelerinin
belirli bir kalemdeki rakamları aşağıda gibi olsun.

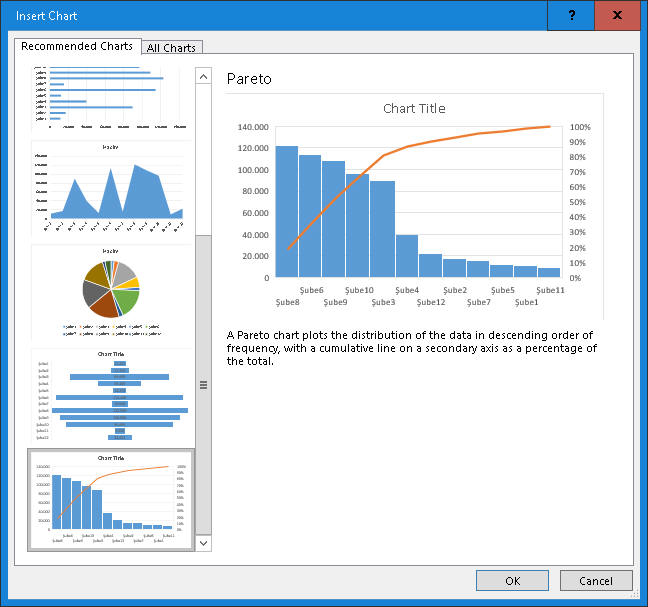
Recommended Charts içinde en altta Paretoyu seçiyorum.

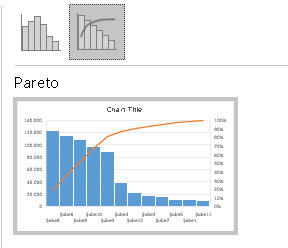
Bu grafik türüne All charts içinden, Histogram
türündeki grafiklerden ikincisini seçerek de ulaşabilirsiniz.

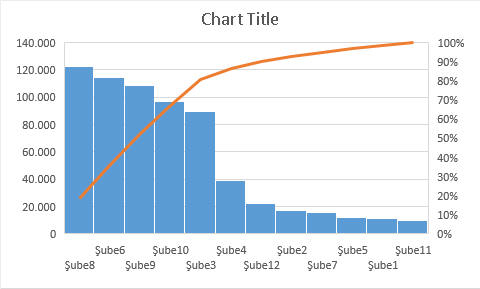
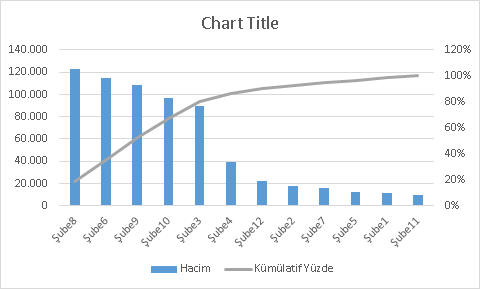
Grafiğimiz Önizlemedeki gibi aynen gelir. Farkettiyseniz şubeleri boy
sırasına dizmediğim halde grafiğimiz boy sırasına göre geldi.

Çizgi olarak görünen şey, kümülatif yüzdesel değerleri ifade eder ve sağ
eksen üzerinden okunur. Burada %80lik dilime gelen grubu görebilirsiniz.
Ancak spesifik olarak tam neresi %80in altında kalıyor diye görmek
isterseniz bunun için eski yöntemle Pareto grafiği çizmemiz gerekiyor. Zira
2016 sürümünde malesef %80 çizgisi ekleme diye bir seçenek yok. Sanırım bunu
da bir sonraki versiyona sakladılar.
Şimdi bir de eski yöntemle grafiğimizi oluşturalım, böylece 2016
versiyonu kullanmayanlara da Pareto grafiğini çizme yöntemini göstermiş
olalım.
İlk olarak datamızı boy sırasına sokalım ve sonra Kümülatif Toplam ile
Kümülatif Yüzde kolonlarını oluşturalım.

Datamız hazır olduğuna göre şimdi Combo grafik hazırlayabiliriz.
Kümülatif Hacim datasına grafikte ihtiyacımız yok, ister bu kolonu gizleyip
grafiğiniz oluşturun, isterseniz grafik oluştuğunda bunun çubuklarına
tıklayıp silin. (Tabiki Kümülatif yüzde kolonunu tek bir formülle de
yazabilir ve Kümülatif yüzde kolonuna hiç ihtiyaç duymayabilirdiniz)

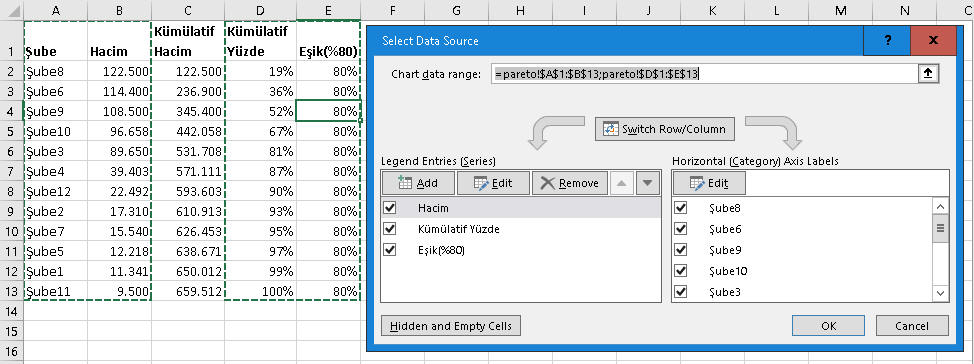
Son olarak bu grafiğe bir de eşik değer olarak %80 kolonunu ekleyeceğiz.
Bunu da datamıza yeni kolon ekleyerek yapacağız. Sonra da Grafiğimizi seçip
Select Data der ve yeni alanımızı seçeriz(Gerekmesi
durumunda eksenleri tekrar ayarlarız)

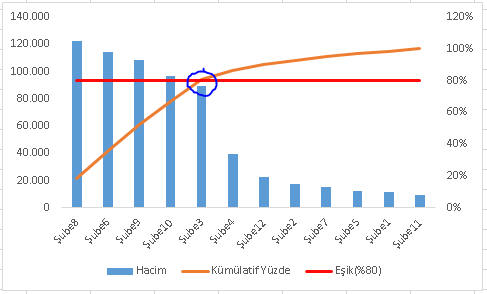
Ve işte grafiğimizin nihai hali aşağıdaki gibidir. Gördüğünüz gibi
5.şubeden itibaren %80lik dilimi yakalıyoruz. Yani bu durumda şubelerin
%41'i(5/12si) toplam hacmin %80ini üretiyormuş.

Stacked Column/Bar ile değerleri sağlı sollu(aşağı yukarı) görme
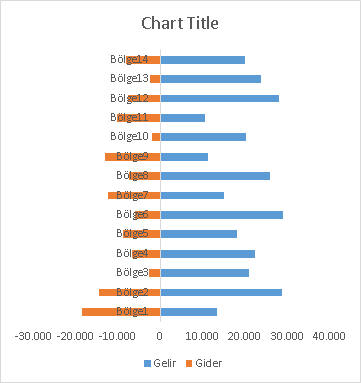
Aşağıdaki gibi biri pozitif diğeri negatif olan iki veri kümeniz olsun.
Bunları birarada göstermenin en iyi yöntemi Stacked grafik
türleridir.

Recommended Charts altında da çıkan olan Stacked Bars'a ilk önerimiz
olarak bakalım.

Bölge isimlerini en solda görmek için bu ekseni seçip Format Axis diyelim
ve Label Position olarak Low ayarlayım.

Bu arada bölgeleri Bölge1 yukarda olacak şekilde dizmek istersek, Format
Axis içinde Categories in Reverse Order seçeneğini
işaretleriz.
Bunun Çubuk versiyonu da aynı şekilde kullanılabilir. Kategori sayısı
arttıkça Çubuk yerine Bar kullanımı daha uygun olacaktır, zira aşağıdakinde
olduğu gibi Bölge isimlerini tam okumak için kafalar hafif yana yatmak
durumunda kalıyor.
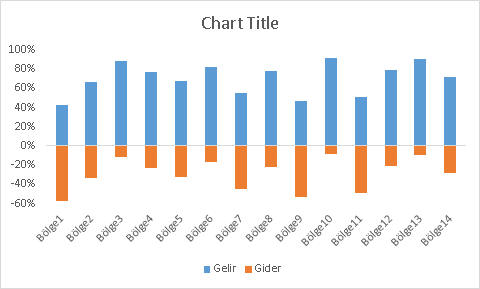
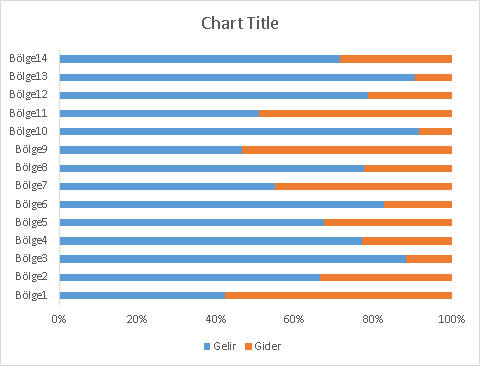
Bu grafik türlerinin ikisinin de %100 versiyonları da var. Bu, eksenleri
mutlak değere göre değil, iki değerin mutlak büyüklüklerini %100 olacak
şekilde bölümlere ayırmak anlamına geliyor. Aşağıda Stacked Column'nın %100
versiyonu görünüyor.

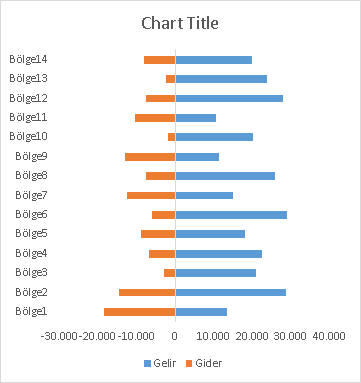
Bir diğer alternatif de negatifleri pozitif yaptıktan sonra Stacked
grafik uygulamak. Benim tercihim, pozitif ve negatifin ayrı ayrı olduğu
versiyonlardır, zira iki pozitif olduğunda sanki beyin olayı anlamak için
ekstradan çabaya giriyor gibi geliyor bana. İşte bu da aşağıda.

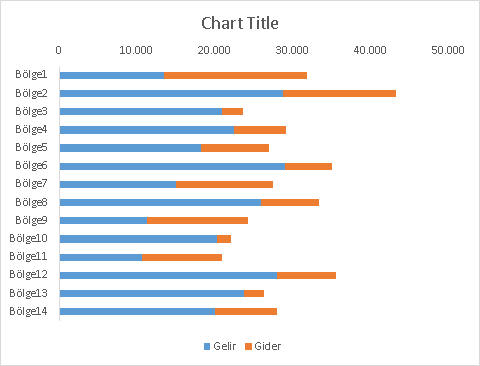
İki pozitifli datayı Stacked %100 yapınca hepsinin uzunluğu sabit olduğu
için bölgelerin birbirine göre durumu daha iyi karşılaştırılabiliyor. Bu da
seçenekler arasında olabilir.

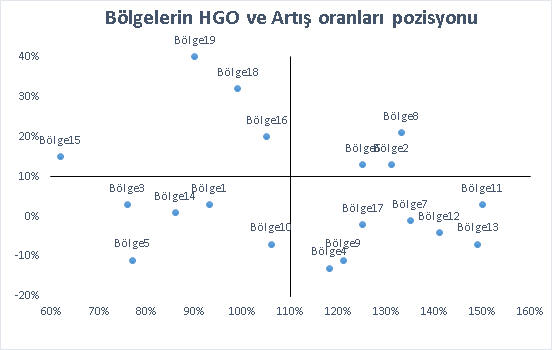
XY(Scatter) grafiği ile dağılım yoğunluğunu görme
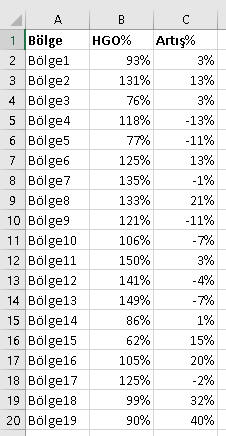
Aşağıdaki gibi bir data kümeniz var ve siz hem Hedef Gerçekleştirme
Oranı(HGO%) hem de geçen yıla göre artış oranı küçük bölgeleri yakın
izlemeye almak istiyorsunuz diyelim. Bununla beraber diğer 3 kombinasyonu da
görmek istiyorsunuz, kim nerede diye. Bunu basit bir IF formülü ile de
yapabilirsiniz, ancak bu yöntemde 2 soru karşımıza çıkar. 1- Hangi spesifik
değer altını/üstünü hangi kategoriye koyacaksınız, bunu seçmek zor olabilir
2-Seçtiniz diyelim, bunları görsel olarak görmenin rahatlığını elde
debilecek misiniz?Çok büyük ihtimalle hayır.

İşte böyle durumlarda XY(Scatter) Grafikleri en uygun çözümü sunar.
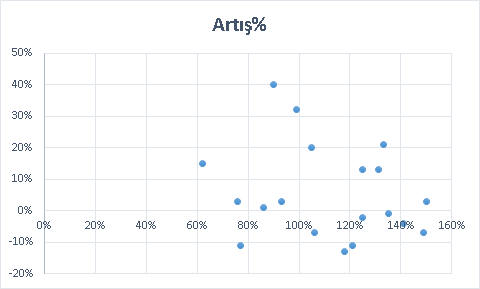
Recommended Charts içinden seçelim kendisini.

Bu haliyle çok yavan, yine de üç aşağı beş yukarı yoğunlaşma bölgelerini
görebiliyorsunuz, ama daha işimiz var, şimdi biraz bu grafiğe çeki düzen
verelim.
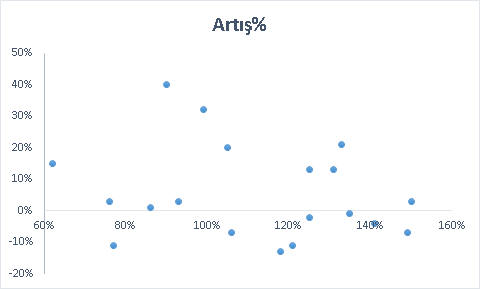
Öncelikle her iki eksendeki min ve max noktalarını iyi belirleyelim ki,
boş alanlar gereksiz yer kaplamasın. Bunun için X eskenine sağ tıklayıp
Axis Options'a girip Bounds>Minimum
değerini 0,6 yapıyorum. Bu arada arka plandaki grid çizgilerini
kaldırıyorum.

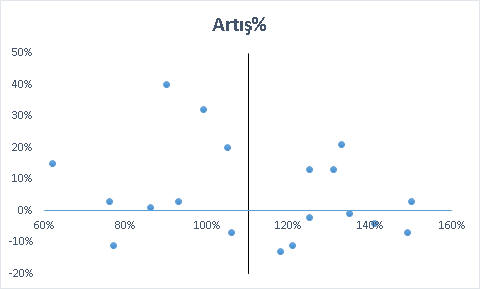
Şimdi Y ekseninin X eksenini tam ortasından kesmesini sağlayacağım, aynı
zamanıda X ekseni de 0 çizgisinden değil, Y ekseninin min ve max
değerlerinin ortasından geçsin isityorum.(İlla orta noktalardan geçmek
zorunda değil, isterseniz belirlediğiniz referans değerlerden de geçebilir)
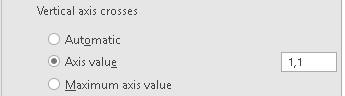
Önce Y'yi halledelim: 0,6 ile 1,60'ın ortası 1,10. Şimdi burası biraz
karışık gelebilir. Y eksenini ayarlıyoruz dedik ama beklediğinizin aksine Y
eksenini değil X eksenini seçip Axis Options
deriz ve Vertical(yani Y) eksenin geçtiği noktayı Automaticten Axis
Value=1,1'e değiştiririz.

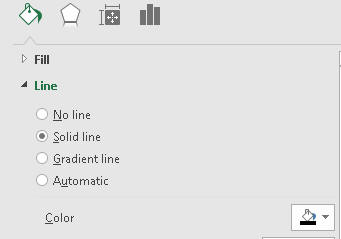
Hemen arkasından Y eksenini seçip Label Position olarak
Low deriz, ve Fill&Line alt sekmesinden de Line formatını
Solid Line seçip rengini de siyah olarak belirleyelim.

ve bu haliyle grafiğimiz biraz daha istediğimiz şekle bürünmüş oldu.

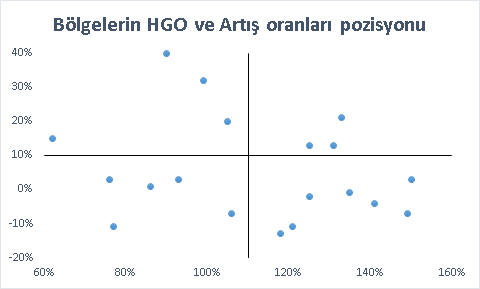
Şimdi de X eksenini biraz yükseltelim. -20 ile +40'ın ortası +10dur. Bu
sefer Y eksenini seçip, Eksenin geçtiği nokta olarak 0,1 değeri girilerek, X
eskeni için Label Position'ı Low ve Solid Black
line seçimleri yapılır. Bu arada Y ekseni için max değeri %50den
%40a da çekelim, onu unutmuşuz, yukarda %10luk alan boş yere işgal olmasın.
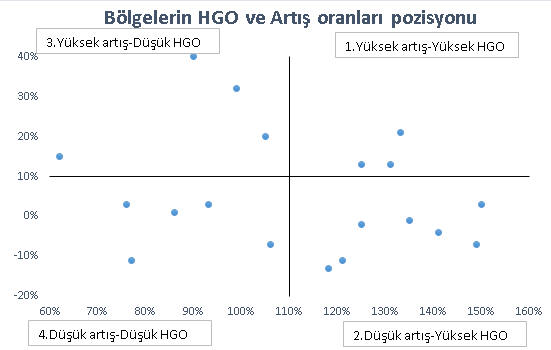
Son olarak otomatik gelen başlığı da daha anlamlı hale getirelim.

Vee işlem tamamdır.
Şimdi aklınıza şöyle bir soru gelebilir. Bu eksenlerin ikisi de yüzdesel,
bunlardan hangisi hangisi? Grafiğe Axis Title ekleyerek bu
sorunu çözebileceğiniz gibi grafik alanınızı daraltmamak adına akıl yürütme
yoluna da başvurabilirsiniz. Siz bilirsiniz ki HG% oranı genelde %100
etrafındadır ve asla negatif olamaz; artış oranları ise hem negatif olabilir
hem de göreceli daha düşük değerlerdir. Bu bilgiyle Y ekseninin artış
ekseni, X ekseninin de HGO ekseni olduğunu anlarsınız. Tabi bazı durumlarda
bir eksen mutlak değer bir eksen yüzdesel olur, ki böye durumlarda neyin ne
olduğu zaten bellidir.
Buraya istenise 4 adet textbox konarak bölmelerin açıklaması ve önem
sırasına göre numaralandırılması yapılabilir.

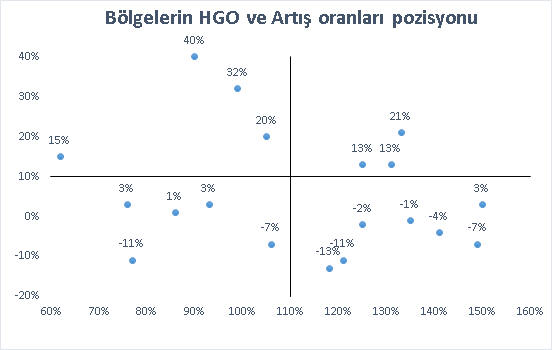
Peki hangi yuvarlak nokta hangi Bölgeyi ifade ediyor. İşte bu sorunun
cevabı Excel 2013e kadar verilemiyordu. 2013 ile birlikte bu sorun da
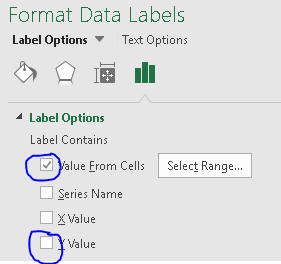
çözüldü. Bunun için öncelikle grafiğimize Data Labels eklememiz lazım.

Sonrasında bu Data Labellara tıklarayarak, Value From Cells seçimi
yapılır, istenirse Y değerlerinin gösterilmemesi de sağlanır, zira ne kadar
çok veri o kadar karmaşa demektir.

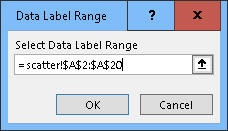
Alan olarak bölge isimlerinin olduğu yer seçilir.

Nihai grafiğimiz aşağıdaki gibi olacaktır

Dinamik Seçimler
Her bölgenin şubeleri için böyle bir çalışma yapmanız gerekti diyelim.
İşler o zaman biraz karmaşıklaşır. Bi kere her bölgenin min/max değerleri
farklı olacağı için her bölge seçiminde ona göre min max ve orta noktaların
ayarlanması için VBA kullanarak makro yazımı gerekir. Bu arada esas soru
seçimin ve seçilen bölgeye göre şubelerin gelme işinin nasıl yapılacağıdır.
Bu işlem, Data Validation ile bölge seçimi ve Dinamik Named Range ile
şubelerin listelenmesi şeklinde olabileceğini gibi, daha basit olarak Table
üzerinde Slicer kullanımı ile de sağlanabilir, ancak bunun için en az 2013
versiyonu gereklidir. Buna ait bir örneği
bu sayfada bulabilirsiniz.
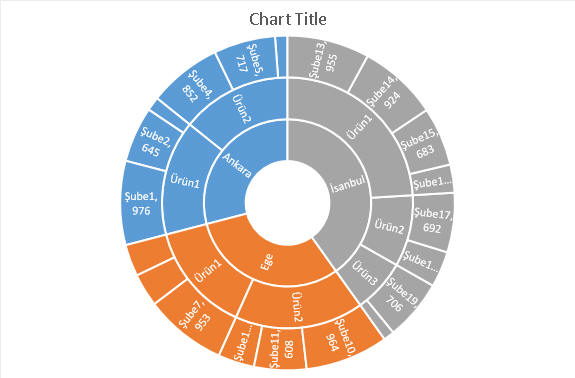
Treemap ve Sunburst ile hiyerarşik grafik oluşturma(2016)
Veri kümenizi hiyerarşik bir bakış açısıyla incelemek istiyorsanız 2016
ile gelen Treemap ve Sunburst grafik seçenekleri bu iş için uygundur.
Özellikle bir bölgenin belli bir kalemdeki en büyük bir iki şubesi kimlermiş
diye görmek istediğinizde ama bunu tek seferde tüm bölgeler için yapmak
istediğinizde idealdirler.
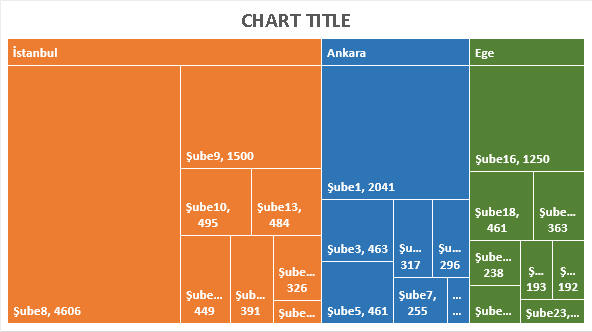
Treemap
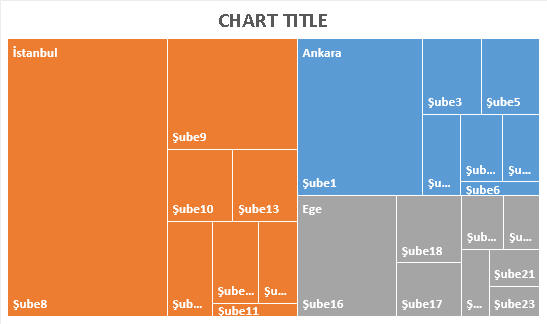
Bu grafik türünde sadece 2 boyut bulunur:Ana ve alt kategori(Bölge ve
şube gibi). Alt kategoriler birbirlerinden bulunduklar dikdörtgenin
büyüklüklerine göre kolayca ayrıştırılabilir ve boy sırasına göre büyük
dörtgenlerden küçük dörtgenlere doğru dizilirler.


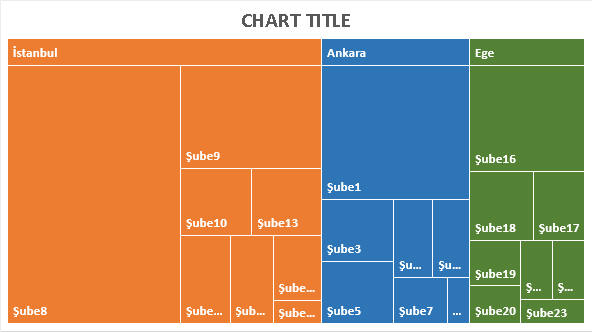
Bölge isimlerini sol üstte görmek yerine başlık olarak da görmek
mümkündür. Bunun için grafiğe sağ tıklayın, Format Data Series
deyin, Series options altında Label
Options'ı Banner olarak seçin.

Banner ilk başta gri idi, gri genelde pasif alanların rengi olduğu için
ben her bir bölgeyi seçerek ayrı ayrı başlıklarıyla birlikte renklendirdim.
Değerleri de grafikte görmek isterseniz labellara sağ tıklayıp
Format data label dedikten sonra Value seçeneğini
işaretleyin. Değerleri sadece alt kategoride gösterdiğine dikkat edin.

Sunburst
Eğer, kategori altında birden fazla seviyede alt kategori varsa Treemap
yerine Sunburst kullanmakta fayda var, zira Treemap her zaman ana kategori
ile en sondaki alt kategoriyi ele alır, aradaki diğer seviyeleri eler.
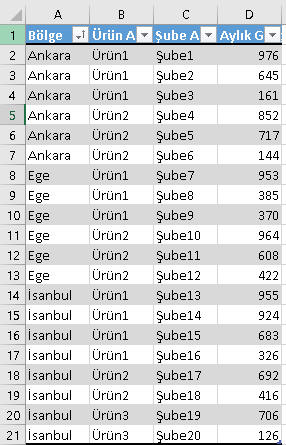
Data kümemiz şöyle olsun:

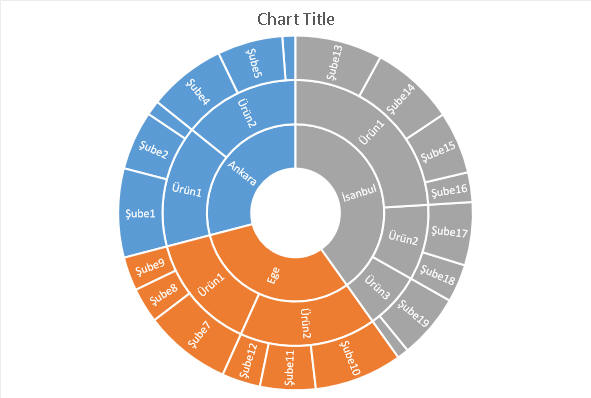
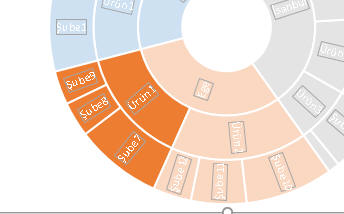
Sunburst uygulanınca;

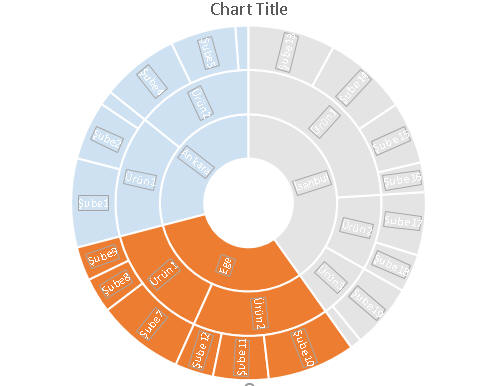
Kategorileri tek tek seçerek odağınızı keskinleştirebilirsiniz.

Bir seviye daha inelim, Ürün1e tıkladım.

Bi tane daha inelim, Şube7'ye tıklayalım, ayrıca üzerinde bekleyerek
değerini de görelim.

Rakamları grafiğin içinde de gösterebilirsiniz ancak kategori sayısı çok
olduğu için zaten iyice sıkışk bir alanımız vardır, bunun yerine yukarıdaki
gibi alanların üzerine gelerek görme yöntemini tercih etmenizi öneririm. Ama
ille de grafikte görünsün isterseniz Treemaps'te yaptığımız gibi Labellara
sağ tıklayarak Value kutusunu işaretleriz. Yine Treemaps'te
olduğu gibi sadece en alt seviyede rakam gösterildiğine dikkat edin.