Bu bölümde küçük bir UserForm yaratıp, üzerine bikaç temel kontrol
koyacağız. Form eventlerini ve Form özelliklerini inceleyeceğiz.
Formlar
Kullanıcımızla iletişim kurmak istediğimizde bazen mesaj
kutuları veya inputboxlar yetersiz kalabilmekte. İşte o zaman
UserFormları kullanma zamanı gelmiştir. Tabi, bunların tek amacı iletişim
kurmak değil. Daha genel amaçlı işler için de kullanılabilir. Örnek
olarak;
-
Veri Kayıt Arayüzleri
-
Grafikler için ek fonksiyonalite
-
Senaryo toolları
-
Dosya Erişim arayüzü(Kokpit arayüzü)
-
Dashboardlar(Kontrol panelleri)
-
v.s
Bu arada her ne kadar öyle olmadığını bilsek de
worksheetler de form olarak düşünülebilir, zira bu 'form' üzerine çeşitli
form kontrolleri konulabilmektedir. O halde, formları, üzerine kontrol konan ve bu kontrollerle
çeşitli etkileşimlerde bulunduğumuz arayüzler olarak düşünebiliriz.
Kontroller
Programlama camiasına aşina değilseniz, kontrol kelimesini,
birşeyleri kontrol etmeye yarayan nesneler olarak düşünebilirsiniz. Ancak
bunlar, formlar üzerindeki görsel nesnelerden başka birşey değildir.
Button(Tıklanır düğme), Listbox(liste kutusu), Combobox(açılır liste
kutusu) vb.
Bunları, bi makro çalıştırmak, bir hücre grubundaki
değerleri liste kutusuna aktarmak, liste kutusundaki değerleri bi hücre
grubuna yazdırmak, bir hücreyi seçmek, bir hücrenin değerini 1'er 1'er
artırıp azaltmak gibi amaçlarla kullanırız.
Kontrollerin detaylarına bir sonraki sayfada değineceğiz.
Aşağıda ise bazısını küçük bir örnekte kullanacağız.
Form Eventleri(Olayları)
Buraya kadar sırayla okuyarak geldiyseniz, olaylar hakkında bilgi
sahibi olmuşsunuz demektir. Eğer bilginiz yoksa,
şuradan temel bilgileri
aldıktan sonra tekrar buraya gelmenizi tavsiye ederim.
Formların kendisi dahil olmak üzere tüm kontrollerin kendine has
eventleri vardır. Düğmeye tıklanması için Click eventi, bir listenin
güncellenmeden öncesi ve sonrasını gösteren BeforeUpdate, AfterUpdate
eventleri gibi. Bunların detaylarnı yine sonraki sayfada ele alacağız.
Dikkat:Eventler konusunda gördüğümüz
Application.EnableEvents=False atama işleminin Userform ve Kontrol
eventleri üzerinde bir etkisi yoktur.
Şimdiye kadar konuları sırayla takip
ettiyseniz çoğunlukla Insert Module diyip kodları standart modüller
içine yazdığımızı görmüşsünüzdür. Eventleri ele aldığımız sayfalarda ise sheet ve workbook
nesneleri içine de kod yazmıştık. Şimdi ise bir başka nesne olan
UserFormların içine kod yazmaya geldi sıra.
Formu oluşturma aşamaları
- Kendinize yeni bir dosya yaratın.
- VBE'e geçin ve Project
peceresinde Modüllere sağ tıklayıp Insert diyin, sonra da
Userform seçin.
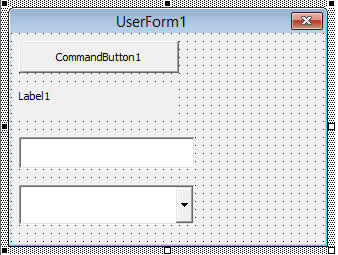
- Karşımıza içi boş bir form gelecektir ve Control ToolBox otomatikman
açılacaktır, açılmazsa menüden kendiniz açın. Sonra da toolboxtan aşağıdaki nesneleri formun üzerine sürükleyin ve
bırakın: Bi tane commandbutton, bi label, bi textbox, bir de combobox.

Hemen bu noktada isimlendirme standardından bahsedeyim. Properties
penceresinden, Form nesnenisinin Name
özelliğini frmDeneme olmak üzere diğer
nesneleri de sırayala cmdRun, lblMesaj,
txtMesaj, cbYıl olarak
değiştirin. (Formun özelliklerine erişebilmek için formda boş bir yere
tıklamanız yeterlidir.) Böylece kod yazarken nesnelere daha kolay referansta
bulunabilirsiniz, özellikle formunuzun üzerinde birçok kontrol
olacaksa. Buradaki standart şudur: Kontrolün tipinin 2-3 karakterlik bir
kısaltması, sonra da anlamlı bir isim.
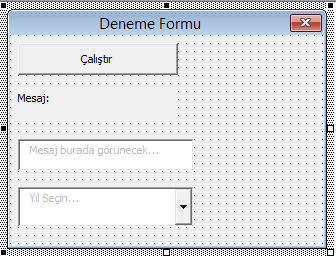
Ayrıca Form'un, CommandButton'un ve Label'ın Caption özellikleriyle
TextBox ve ComboBox'ın Text özelliklerine de anlamlı bir ifade verelim.

Farkettiyseniz, birçok form ve web uygulamasında olduğu gibi
grileştirilmiş metinle kullanıcıya "ipucu/talimat/açıklama içeren mesaj verme" tekniğini
kullandım.
Formu Çalıştırma
Formunuzun o an itibarıyle Canlı'da nasıl göründüğünü görmek için
Form seçiliyken F5 vey yeşil Play tuşuna basabilirsiniz. Bu yöntem
developer olan kişinin Form çalıştırma yöntemidir. (Şuan bunu yapabilirsiniz ama bu
haliyle bir işe yaramayacaktır. Birazdan formumuz biraz daha işlevsel
hale getireceğiz.)
Ama öncesinde formu nihai kullanıcının çalıştıracağı yöntemlere bakalım.
Kullanıcılar,
- Bir Worksheet butonuna
- Bir ActiveX butonuna
- Bir Add-in'deki butona
- Ribbona/QAT'ye yerleştirilen bir makro butonuna
bastıklarında Formlar açılırlar.
Biz basit ve sık kullanılan bir yöntem olması adına bir Worksheet
butonuna tıklandığında aktive edecek kodu yazalım. ActiveX'teki mantık
da aynı olacaktır. Sonraki sayfada ActiveX kontrollerin detayını
göreceğiz.
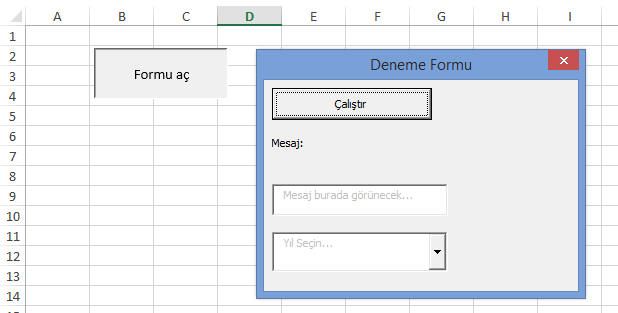
Şimdi sayfamıza bir buton ekleyelim. Ekleyince çıkan dialog kutusunda
New'e tıklayalım ve otomatik açılan modüle aşağıdaki kodu yazalım
Sub Button1_Click()
frmDeneme.Show
End Sub
Evet düğmemizin adını değiştirdikten sonra tıklayalım ve
Formumuzu açalım.

Modal vs Modeless seçenekleri ile sayfa erişimi
Form bu şekilde açıldığında arkadaki sayfaya erişimimiz engellenmiştir. Sayfayla
Form
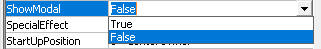
arasında serbest geçiş yapabilmek istiyorsam formu ya Design
aşamasında properties'ten Modeless(ShowModal=False)
tanımlarım ya da Button1'e tıkladığımda Runtime
sırasında Modeless açılmasını sağlarım.
Design sırasında

Runtime sırasında
Sub Button1_Click()
frmDeneme.Show vbModeless
End Sub
Design modundayken Modeless tanımlanmış bir formu duruma göre modal
açmak için ise aşağıdaki kodu yazarız.
Sub Button1_Click()
frmDeneme.Show vbModal
End Sub
UserForm başlangıç ayarları
Bir form ilk açıldığında çeşitli başlangıç ayarları yapmak iyi bir
fikirdir. Bunu formların Initialize eventi ile yapıyoruz. Web sitesi
tasarlayanlar bilir, bu biraz javascripitin onload veya
ASP'nin Page_Load
veya .Net formlarındaki Form_Load eventlerine benzer.
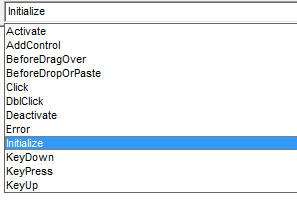
Bunun için forma sağ tıklayıp View Code deyin. Açılan kod sayfasında
formu seçince ilk etapta click eventi gelecektir. Siz Initialize
eventini seçip Click eventini de silin.

Mesela, formumuz açıldığında cbYıl combobox'ını dolduralım. Şimdi
aşağıdaki kodu yazalım.(Detay açıklamalara sonraki Kontroller sayfasında
gireceğiz)
Private Sub UserForm_Initialize()
cbYıllar.List = Array("2017", "2018", "2019")
End Sub
ComboBox'tan seçim yapılacağı sırada da gri olan bilgilendirme yazısı yok olup
yılların rengi de siyaha dönsün istiyoruz diyelim.
Private Sub cbYıllar_DropButtonClick()
cbYıllar.ForeColor = vbBlack
cbYıllar.Text = ""
End Sub
Bunun dışında yine çeşitli başlangıç değeri atamaları,
kutuların temizlenmesi, varsa statik değişken tanımlamaları v.s bu event
içinde yapılabilir.
Formları Gizleme ve Kapama
Bazen bir formu geçici olarak gizlemek bazen de tamamen
kapatıp başka bir form açmak isteriz. Bunlar için ihtiyacımız
olan kodlar şöyle:
Me.Hide 'o an aktif olan formu gizler
Form1.Hide 'Form1i gizler
Unload Me 'aktif formu kapatır
Unload Form1 'Form1'i kapatır
Bir formu kapatmak için sağ üstteki X düğmesine de
basılabilir tabiki ama Unload
fonksiyonu daha çok kapatma işleminin arkasından başka bir iş(ler) yapmak(mesela başka
bir formu açmak) istediğimiz zamanlarda kullanılır.
Gizlediğimiz bir formu tekrar aktive etmek için yine
Show metodu kullanılır, yani bir
Load fonksiyonu bulunmamaktadır. Özetle
elimizdekiler şöyle: İlk kez açma ve yeniden gösterme için
Show metodu, gizleme için Hide
metodu, kapatma için Unload fonksiyonu.
Esc tuşu ile çıkış
ESC tuşuyla çıkış yapmak isterseniz, Form üzerinde bir
buton koyun ve bunun Cancel özelliğine
True atayın. Bu sayede Esc tuşuna basıldığında bu düğme
odağı almış olur, yani sanki seçilmiş gibi olur, ki bu da Enter
eventini tetikler. Şimdi ikinci olarak bu düğmenin Enter
eventine formu kapatan kodu yazalım.
Private Sub CommandButton3_Enter()
Unload Me
End Sub
NOT: Modal formlarda, bir form ilk kez
açıldığında önce Initialize sonra
Activate eventleri meydana gelir. Sonra bu form
gizlenip tekrar açıldığında sadece Activate meydana gelir.
Modeless formlarda ise, Initializedan sonra Activate meydana
gelmez, iki modeless forma arasında gidip gelince veya gizli
olan bir modeless form tekrar gösterildiğinde meydana gelir. Eğer
ki yeniden aktive olma durumlarına yaptırmak istediğiniz bir
işlem varsa, bu ayrıma dikkat etmelisiniz.
Evet, Formlara kısa bir giriş yaptıktan sonra artık formlar
üzerindeki kontrollerin detaylı kullanımına geçebiliriz.